
Form adalah elemen pada website yang berguna agar user dapat mengirimkan data ke dalam server. Dengan adanya form, admin atau pengelola website dapat mendapatkan informasi yang dibutuhkan dimana nantinya akan diproses untuk digunakan sesuai keperluan, baik bagi kebutuhan si pengirim data seperti pengunjung atau member, ataupun bagi penerima data seperti si pembuat form.
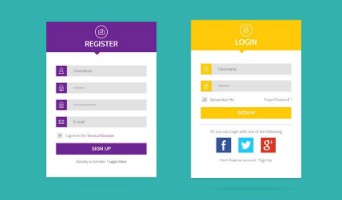
Penggunaan paling umum untuk form dapat ditemukan pada kolom Login dan Registrasi yang terdapat di banyak website, utamanya sosial media. Contoh tampilannya seperti berikut.
Pembuatan form pada halaman web dapat dilakukan dengan menuliskan kode atau tag HTML tertentu, umumnya tag <input> yang dikhususkan untuk menampilkan bermacam-macam pilihan input data. Tag input dapat dihiasi dengan atribut sehingga server bisa menerima beragam data berbeda yang disubmit melalui element form. Data itu antara lain nama, password, tanggal lahir, gender, dll.
Karena Tag dan Atribut HTML yang ada untuk form cukup kompleks, maka diperlukan pengetahuan yang baik sebelum membuat form pada website atau blog yang Agan miliki. Melalui artikel ini, SyamSalabim akan menyiapkan daftar lengkap tag dan atribut apa saja yang bisa digunakan dalam pembuatan form, sekaligus penjelasan saksama dan panduan terbaik dalam menggunakannya.
TUTORIAL
<fieldset>
Pada dasarnya tag <fieldset> tidak wajib digunakan pada pembuatan form. Tapi element fieldset diciptakan dalam struktur HTML memang dikhususkan agar developer dapat mengorganisir tag input lebih rapi. Selain itu, fieldset juga datang dengan tag <legend>. Berikut penggunaannya.
<fieldset> <legend>My Form</legend> /* form dipasang disini */ </fieldset>
<form>
Element utama yang dibutuhkan dalam pembuatan form adalah tag <form></form>. Tag input wajib dipasang diantara tag form jika menginginkan data yang disubmit terkirim ke server. Pemakaian tag form dengan atribut yang umum contohnya seperti ini.
<form action="index.php" method="POST" accept-charset="UTF-8"> /* input dipasang di sini */ </form>
| Atribut | Data | Fungsi |
|---|---|---|
| action | index.php input.php |
* Menargetkan halaman untuk tempat menerima data * Jika halamannya sama, boleh dikosongkan |
| method | POST GET |
* Mengatur cara data diterima oleh server * POST: Data hanya bisa diterima melalui submit pada form * GET: Data bisa diterima melalui url diawali simbol "?" |
| accept-charset | UTF-8 | * Sebagai karakter atau teks encoding yang bisa diterima server |
| name | unique_string | * Memberi identitas dengan nama unik untuk form |
| autocomplete | off on |
* Mengatur input text untuk menampilkan sugesti kata |
| enctype | multipart/form-data text/plain |
* Menentukan jika terdapat data berupa file unggahan pada form * multipart/form-data: Agar form bisa mengunggah file seperti gambar * text/plain: Diperkenalkan HTML5 untuk debugging |
| target | _blank _parent _top |
* Mengatur bagaimana browser mengirim data dari form * _blank: Data akan terkirim dengan membuka tab baru |
<label>
<Label> merupakan tag optional yang bisa dipakai untuk mengapit tag input. Umumnya sering digunakan pada input bertipe opsi, seperti type checkbox dan radio. Selain itu, terdapat atribut for untuk menargetkan id pada input. Atribut ini lebih cocok digunakan pada input bertipe teks.
<label> <input type="checkbox"> Opsi 1 </label> <label> <input type="checkbox"> Opsi 2 </label>
<label for="name">Name</label> <input type="text" id="name">
<input> / <select> / <textarea>
Input Teks
- <input type="text">
-
* Untuk memasukkan data teks yang pendek
* Contohnya nama depan dan belakang -
<input type="text" name="text" placeholder="text" value="">
- <input type="url">
-
* Untuk memasukkan link dengan awalan https://
* Contoh: https://syamszone.blogspot.com
* Data tidak terinput jika tidak mengikuti format url -
<input type="url" name="url" placeholder="url" value="">
- <input type="password">
-
* Untuk memasukkan password
* Karakter akan disembunyikan dengan symbol * -
<input type="password" name="password" placeholder="password" value="">
- <input type="search">
-
* Untuk mencari kata pada artikel dalam pencarian
* Digunakan pada web atau blog dengan fungsi GET -
<input type="search" name="search" placeholder="search" value="">
- <input type="number">
-
* Untuk memasukkan angka 0-9
* Karakter lain selain angka tidak akan bisa diketik -
<input type="number" name="number" placeholder="number" value="">
- <input type="email">
-
* Untuk memasukkan teks dengan format email
* Contoh: syamsalabim@gmail.com
* Data tidak terinput jika bukan format email -
<input type="email" name="email" placeholder="email" value="">
- <input type="tel">
- * Untuk memasukkan nomor telepon
-
<input type="tel" name="tel" placeholder="tel" value="">
- <textarea></textarea>
-
* Untuk memasukkan data teks yang panjang berupa artikel
* Tips penting dalam mengelola textarea, klik:
Trik Lengkap dan Terbaik Textarea -
<textarea name="textarea" placeholder="textarea"> </textarea>
Input Waktu
- <input type="date">
-
* Untuk menentukan tanggal
* Format bulan/hari/tahun
* Contohnya dipakai memasukkan tanggal lahir
* Terdapat atribut min dan max untuk membatasi tanggal yang tampil -
<input type="date" name="date" min="2018-01-01" max="2018-12-31" value="2018-07-22">
- <input type="time">
- * Untuk menentukan waktu
* Format 12 jam AM dan PM
* Atribut min dan max untuk membatasi waktu yang tampil -
<input type="time" name="time" min="09:00" max="18:00" value="10:00">
- <input type="datetime-local">
- * Untuk menentukan tanggal dan waktu
-
<input type="datetime-local" name="datetime" min="2018-06-07T00:00" max="2018-06-14T00:00" value="2018-06-12T19:30">
- <input type="week">
- * Untuk menentukan minggu, tanggal dan tahun
-
<input type="week" name="week" min="2018-W18" max="2018-W26">
- <input type="month">
- * Untuk menentukan bulan dan tahun
-
<input type="month" name="month" min="2018-03" value="2018-05">
Input Opsi
- <input type="checkbox">
-
* Untuk memilih data lebih dari satu diantara beberapa opsi
* Pilihan ditampilkan dengan box centang -
<input type="checkbox" name="check1" id="check1" value="Opsi 1"> <label for="check1">Opsi 1</label> <input type="checkbox" name="check2" id="check2" value="Opsi 2" checked> <label for="check2">Opsi 2</label> <input type="checkbox" name="check3" id="check3" value="Opsi 3"> <label for="check3">Opsi 3</label>
- <input type="radio">
- * Untuk memilih sebuah data diantara beberapa opsi
* Contohnya dalam memilih gender (laki-laki atau perempuan) -
<input type="radio" name="radio" id="radio1" value="Opsi 1" checked> <label for="radio1">Opsi 1</label> <input type="radio" name="radio" id="radio2" value="Opsi 2"> <label for="radio2">Opsi 2</label>
- <input type="range">
- * Untuk memilih persentasi angka yang ingin dimasukkan
* Terdapat atribut min dan max untuk membatasi persentasi -
<input type="range" name="range" min="0" max="100" value="50">
- <input type="color">
- * Untuk memilih warna tertentu
* Data yang dimasukkan berupa kode HEX -
<input type="color" name="color" value="#f6b73c">
- <select><option></option></select>
-
* Untuk memilih sebuah data dari beberapa opsi
* Opsi yang ditampilkan dalam bentuk daftar -
<select name="select"> <option value="Opsi1">Opsi 1</option> <option value="Opsi2">Opsi 2</option> <option value="Opsi3">Opsi 3</option> </select>>
Input File
- <input type="file">
- * Untuk mengupload file ke dalam database
* File bisa berupa gambar atau dokumen
* Terdapat atribut "accept" untuk menentukan file spesifik yang bisa diupload
* Cuma bisa bekerja jika pada form diberi atribut "enctype" -
<input type="file" name="file" accept="image/png, image/jpeg">
Input Ghaib
- <input type="hidden">
- * Untuk memasukkan value berupa teks tersembunyi
* Tag tidak akan muncul pada form tapi terdeteksi server -
<input type="hidden" name="hidden" value="">
<button>
Tag terakhir yang dibutuhkan untuk melengkapi sebuah form adalah tag <button>. Fungsi utama button adalah untuk memulai proses pengambilan data yang terisi pada setiap tag atau kolom input. Selain itu, terdapat fungsi lainnya tergantung pada atribut yang dipasang didalamnya.
<button type="submit">Submit</button>
| Atribut | Data | Fungsi |
|---|---|---|
| type | submit reset |
* Tipe utama untuk button * Submit: Memasukkan data yang sudah diisi * Reset: Menghapus semua data yang terisi |
| formaction | view.php input.php |
* Menargetkan halaman proses yang berbeda dari form utama * Satu form dapat diproses dengan cara berbeda |
| formmethod | POST GET |
* Menentukan cara server memproses data dari formaction |
| formenctype | multipart/form-data text/plain |
* Mengatur apakah data file bisa diproses melalui formaction |
| formtarget | _blank _self _parent _top |
* Menentukan bagaimana browser mengirim data pada formaction * _blank: Data dikirim melalui tab baru |
Demikianlah tutorial HTML terbaik dan terlengkap dalam membuat form yang bisa menjadi referensi bagi Agan yang ingin mempelajari tata cara pembuatan form. Saat ini, keberadaan form tak bisa dipisahkan pada hampir di semua website, dari social media, e-commerce, forum, sampai blog pribadi.
Karenanya, sebagai developer baik itu front-end atau back-end, pengetahuan yang memadai mengenai struktur form HTML sangatlah penting untuk dikuasai. Semua bagian pada element form harus dimengerti, termasuk juga tag dan atribut yang dibutuhkan didalamnya. Panduan ini diharapkan bisa membantu developer yang membutuhkan halaman form pada website yang tengah dikembangkan.


0 Comments